Index of FAQs
- How do I create and customize a product table? (see here)
- How do I add a Name Your Price field to my product table? (see here)
- How can I add the variation dropdowns to my product table? (see here)
- How do I only show variations of a specific variable product in my table? (see here)
- How can I make my product table responsive for phones and tablets? (see here)
- How do I show totals in my product table? (see here)
How do I create and customize a product table?
WooCommerce Product Table has an A – Z tutorial series that is designed to help you get the most out of the plugin in the least time. So please check the tutorials here.
How do I add a Name Your Price field to my product table?
Once you have created your product table using the plugin tutorials, you can start adding Name Your Price elements in the table.
To add Name Your Price elements, you need to use WCPT PRO’s Shortcode in any table column.
The ‘Shortcode’ element is a special table element that lets you add integration shortcodes from 3rd party plugins that are compatible with WCPT PRO (see list).
So we are going to add the Shortcode element to our table and then enter in it the integration shortcode to print the Name Your Price field that we want to print.
Below you will find reference screenshots explaining step by step how to add the Shortcode element to your table and use it.
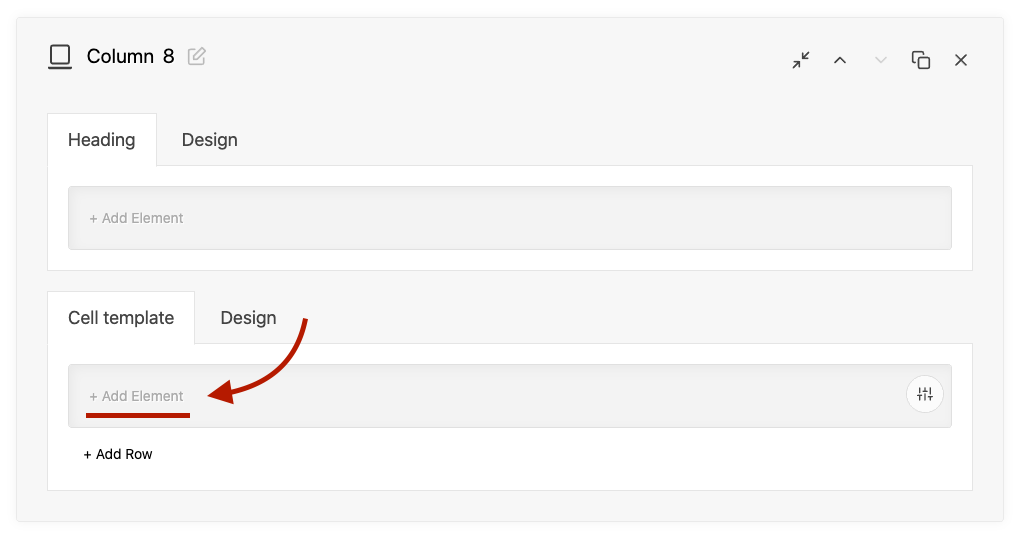
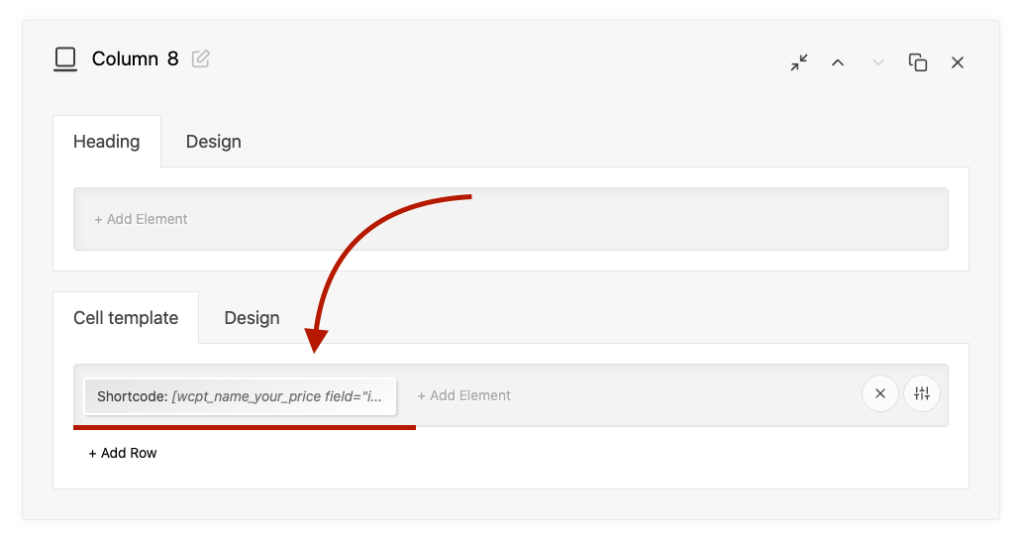
Create a new column. In the ‘Cell template’ click on ‘+Add Element’.

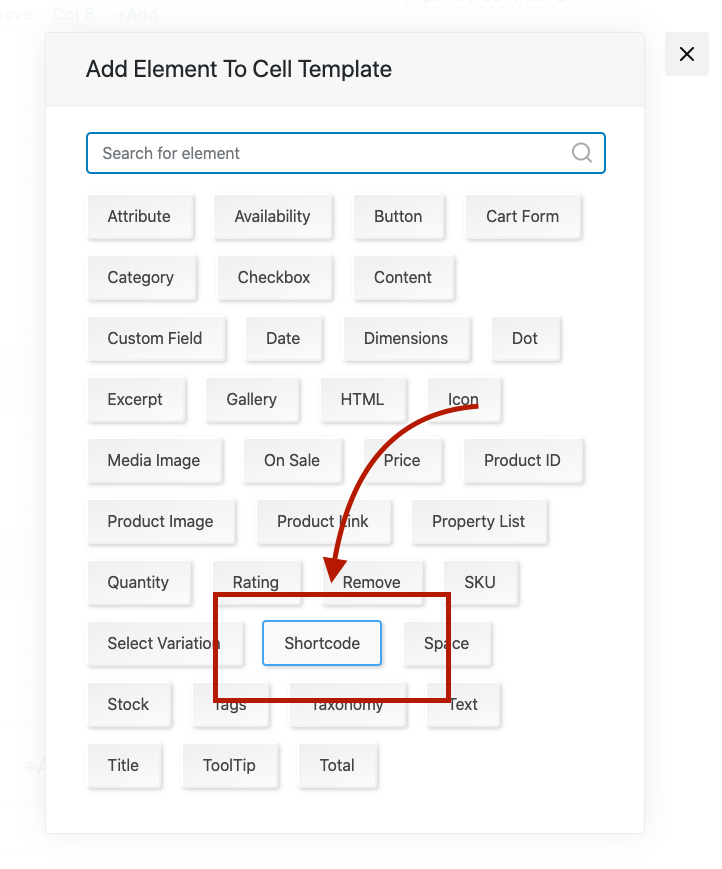
In the popup that appears, select the ‘Shortcode’ element from the list of available column elements to add this to your table column.

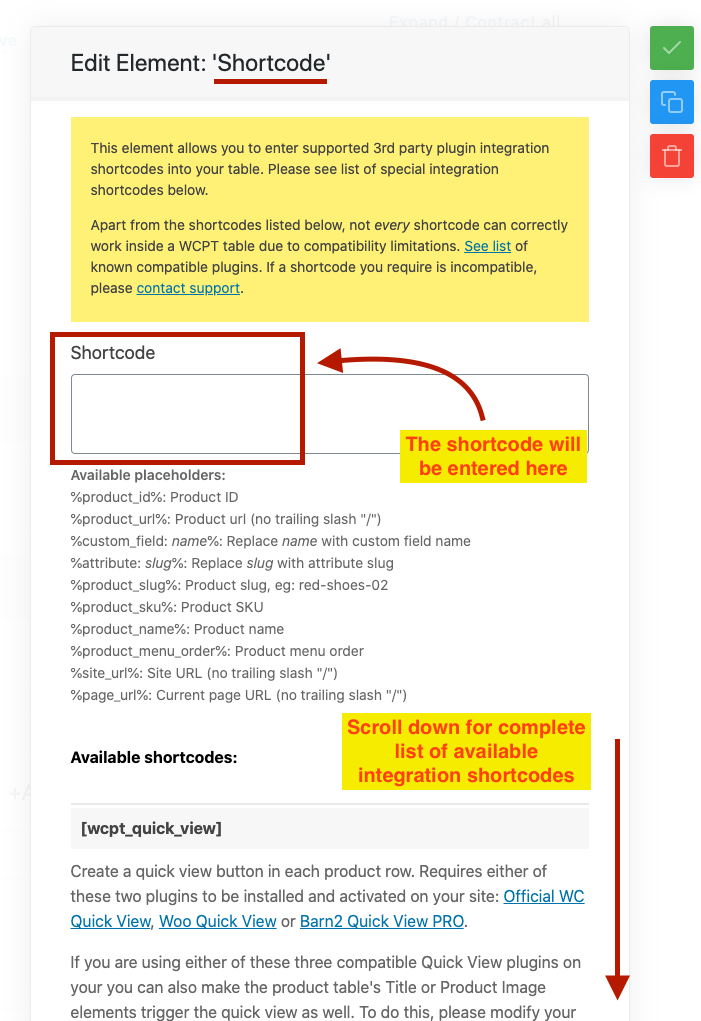
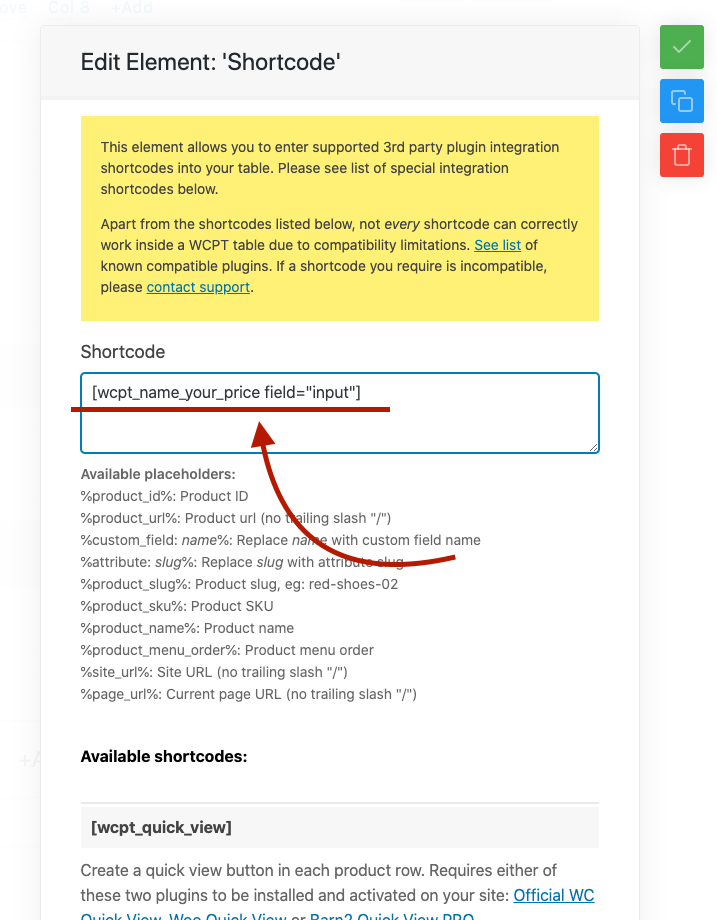
Now in the settings of this Shortcode element, you can see
- The Shortcode input field where you will enter the shortcode.
- Complete list of available 3rd party plugin integration shortcodes.
Scroll down in this Shortcode element to find the Name Your Price integration shortcode.

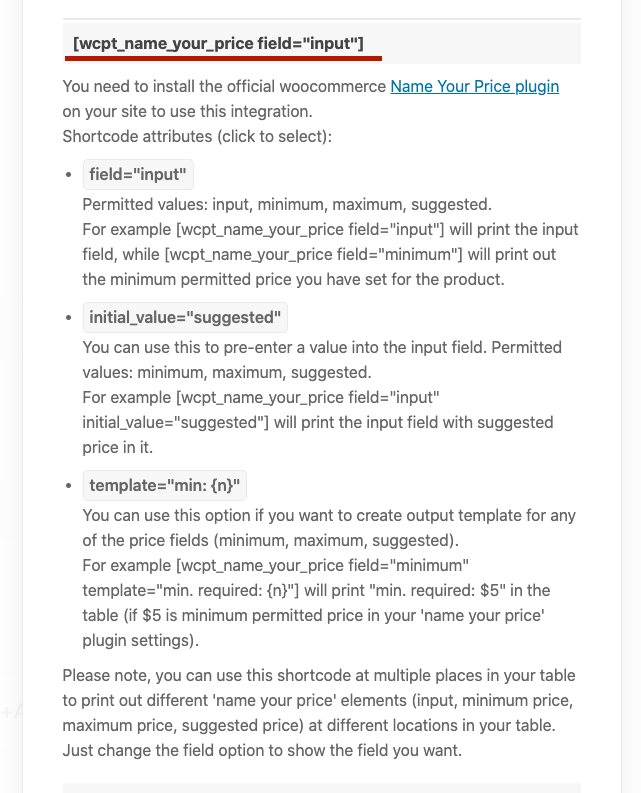
Here you can see the Name Your Price integration shortcode and all its available option. Please read through the shortcode details.

Now let’s use the shortcode to add the price input field to your table. Copy the shortcode, scroll up to the Shortcode input field and paste it in there.

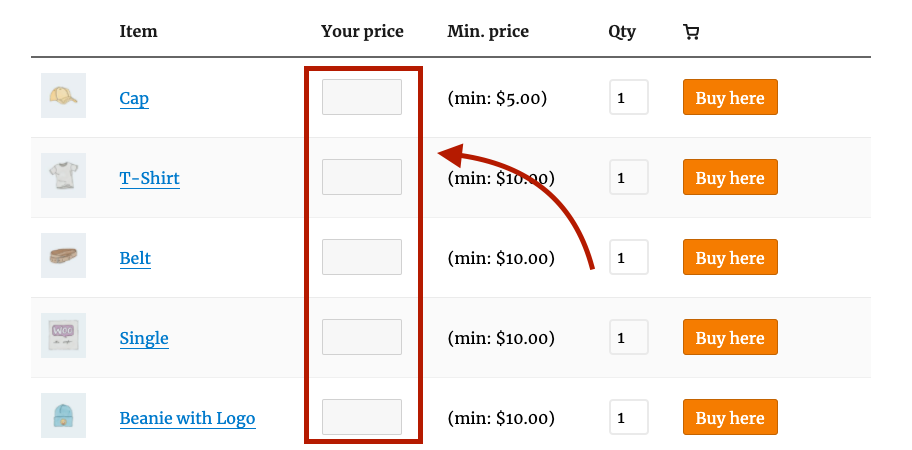
Now your new Shortcode element will print the Name Your Price input field in your table on the front end


In this same way you can add other Name Your Price fields to your table columns.
Below you will find shortcodes that you can enter in the Shortcode element to print the different Name Your Price fields.
Price input:
[wcpt_name_your_price field="input"]Minimum price:
[wcpt_name_your_price field="minimum"]Maximum price:
[wcpt_name_your_price field="maximum"]Suggested price:
[wcpt_name_your_price field="suggested"]How can I add the variation dropdowns to my product table?
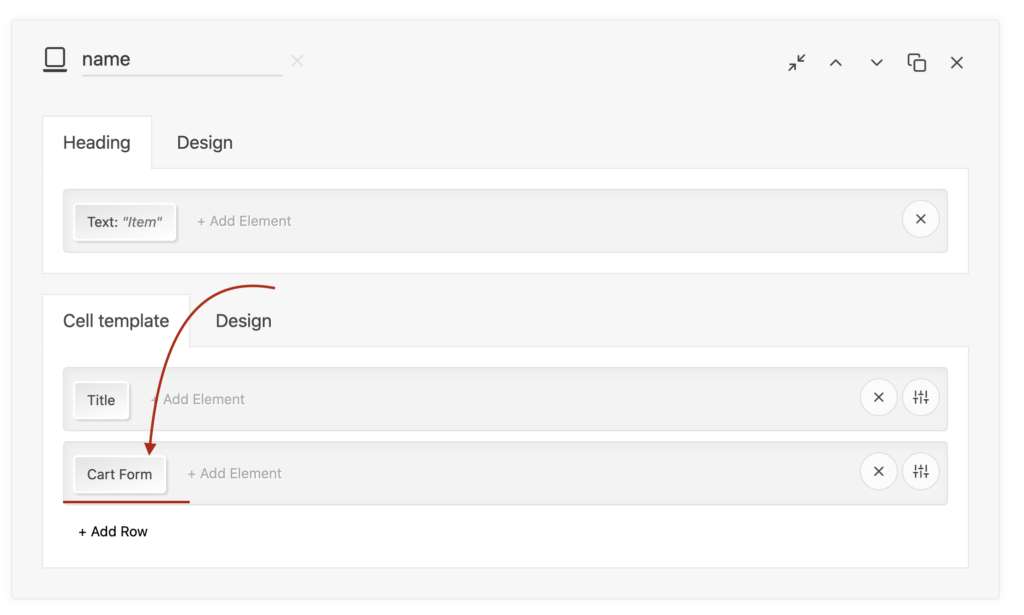
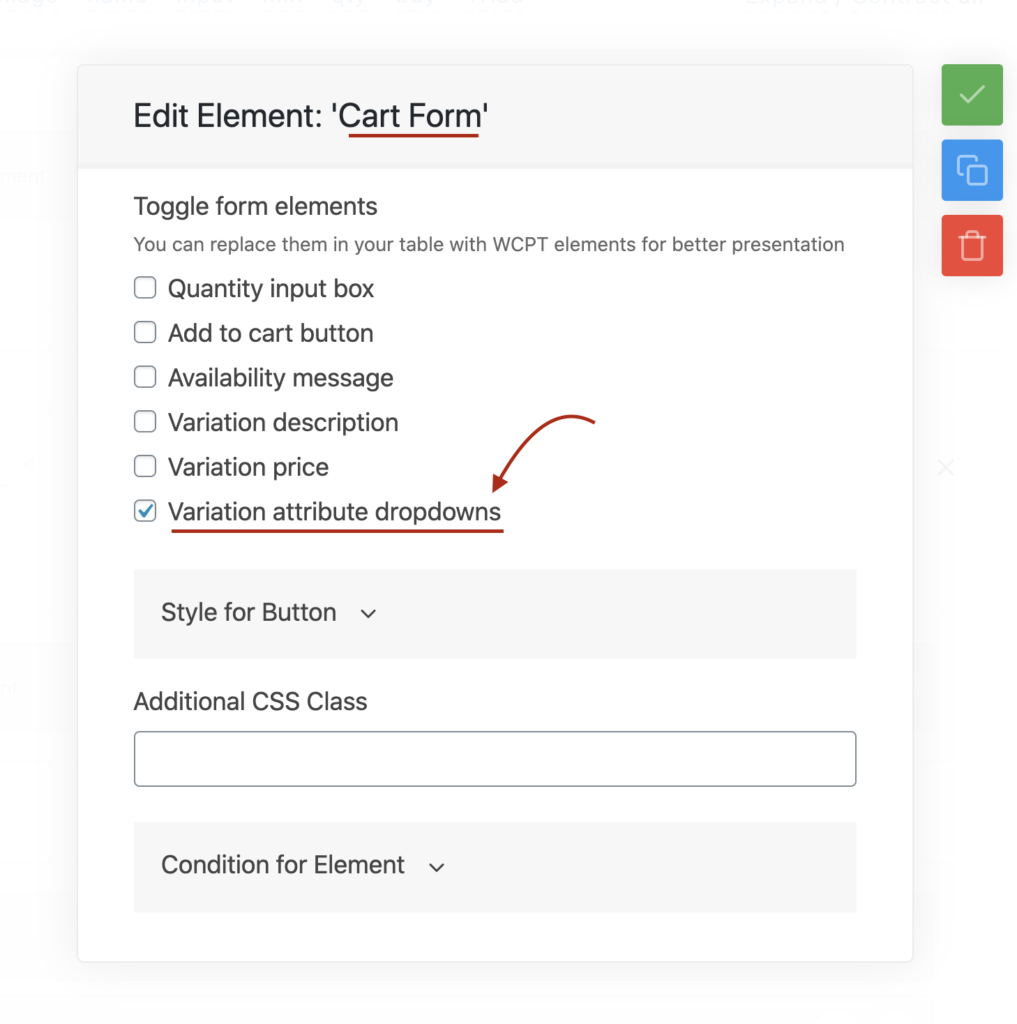
Add the ‘Cart Form’ element to the product table column where you want to print the dropdowns. This element prints the Add to Cart form for a product from its product page in the table.

Now, in the settings of the Cart Form element uncheck all other elements except ‘Variation attribute dropdowns’. This will make the Cart Form element only show the product variation dropdowns and hide other elements.

How do I only show variations of a specific variable product in my table?
Please see the variations table doc. It thoroughly covers this topic.
How can I make my product table responsive for phones and tablets?
WCPT gives you the ability to create a custom mobile optimized view for your product tables.
Essential tutorial 1 and Essential tutorial 2 both have sections dedicated to making your table responsive. So please see these tutorials. They will provide a clear guide on how to create and customize a responsive view for your tables.
In fact each of the tutorials has a separate dedicated section for optimizing phone view.
How do I show totals in my product table?
For this, you simply need to ensure that you add the Checkbox, Quantity and Totals element in your product table.
Also, in the table Navigation add the ‘Add Selected to Cart’ element. This element will give site visitors the option to add their checked products to the cart and show the table total.
If you are not sure how to create your product table, please check the plugin tutorial series to quickly go over the basic plugin concepts. This will help you customize your product tables to get the best results.