Index of FAQs
- How do I create and customize a product table? (see here)
- How do I add the WavePlayer to my product table? (see here)
- How can I make my product table responsive for phones and tablets? (see here)
How do I create and customize a product table?
WooCommerce Product Table has an A – Z tutorial series that is designed to help you get the most out of the plugin in the least time. So please check the tutorials here.
How do I add WavePlayer to my product table?
Once you have created your product table using the plugin tutorials, and you have also configured your products to have WavePlayers, then you can add the WavePlayer to your table as well.
To add the WavePlayer to your product table template, you need to use WCPT PRO’s ‘Shortcode’ element in any table column.
The ‘Shortcode’ element is a special table element that lets you add integration shortcodes from other 3rd party plugins that are compatible with WCPT PRO (see list).
So we are going to add the Shortcode element to our table and then enter in it the integration shortcode to print the WavePlayer inside the table.
Below you will find reference screenshots explaining step by step how to add the Shortcode element to your table and use it.
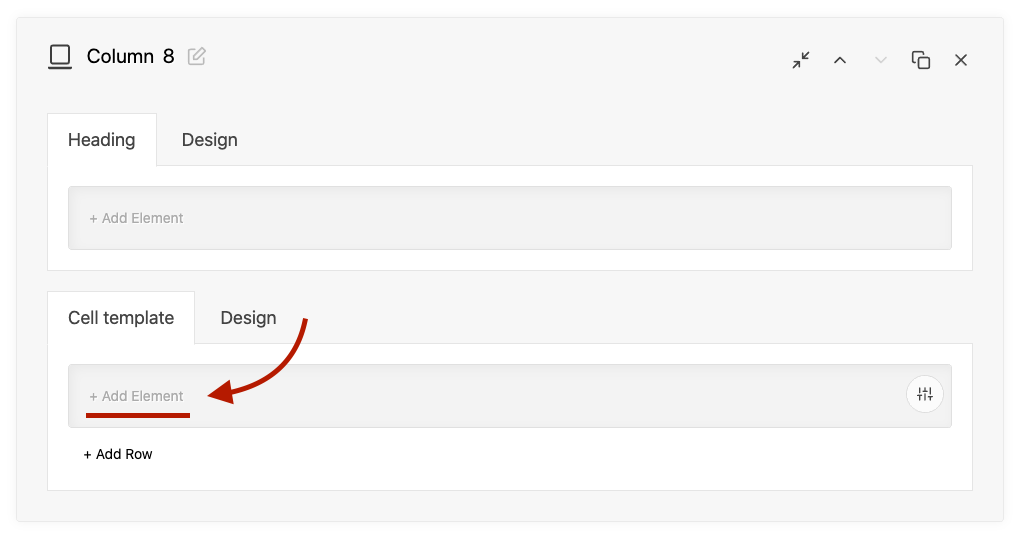
Create a new column. In the ‘Cell template’ click on ‘+Add Element’.

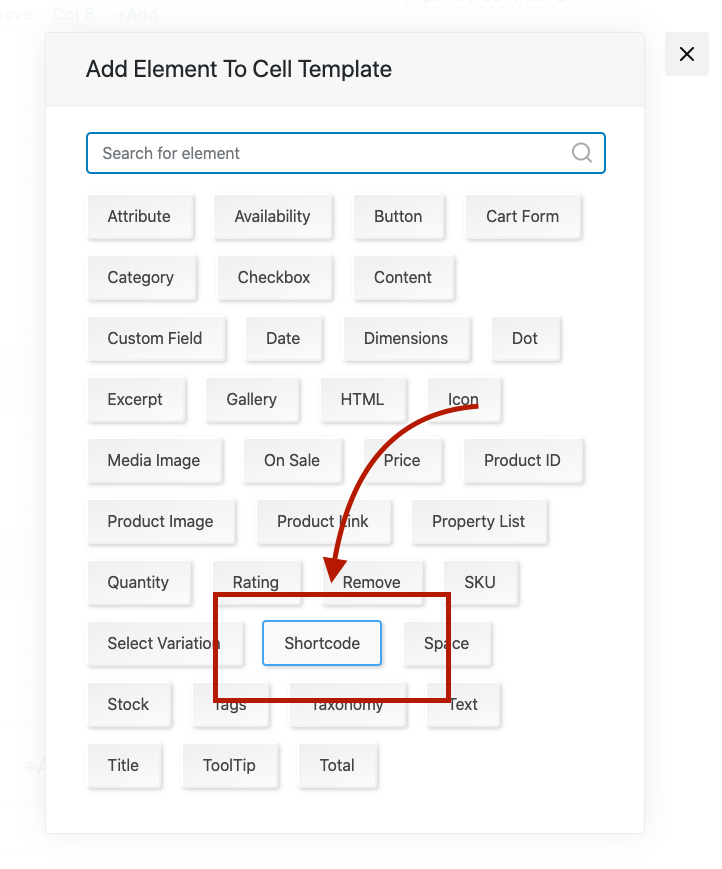
In the popup that appears, select the ‘Shortcode’ element from the list of available column elements to add this to your table column.

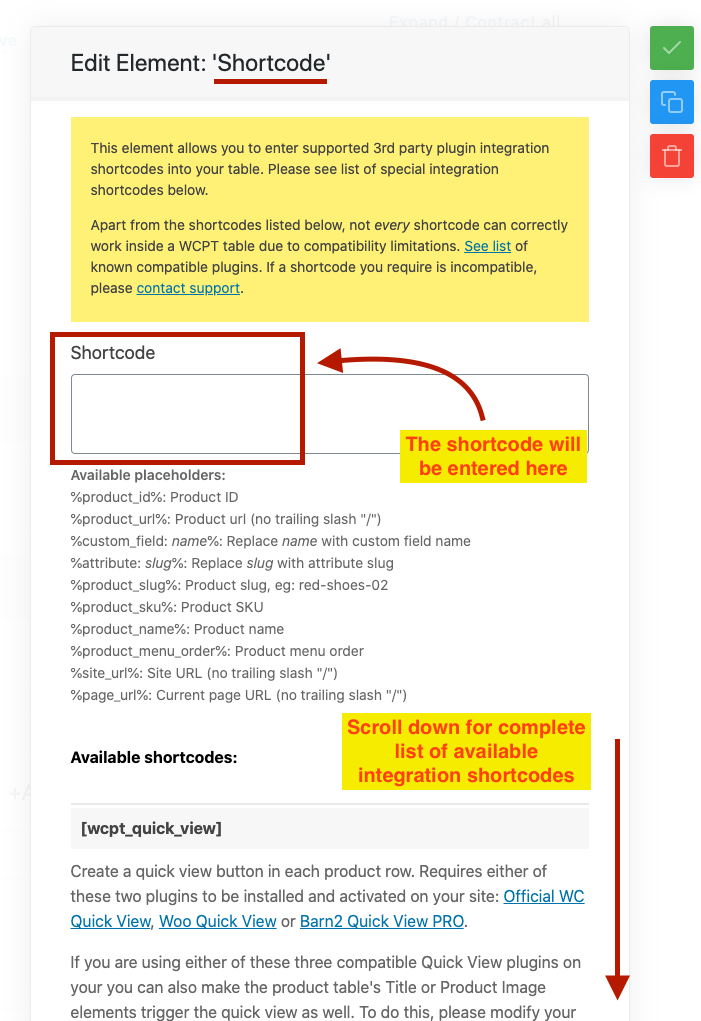
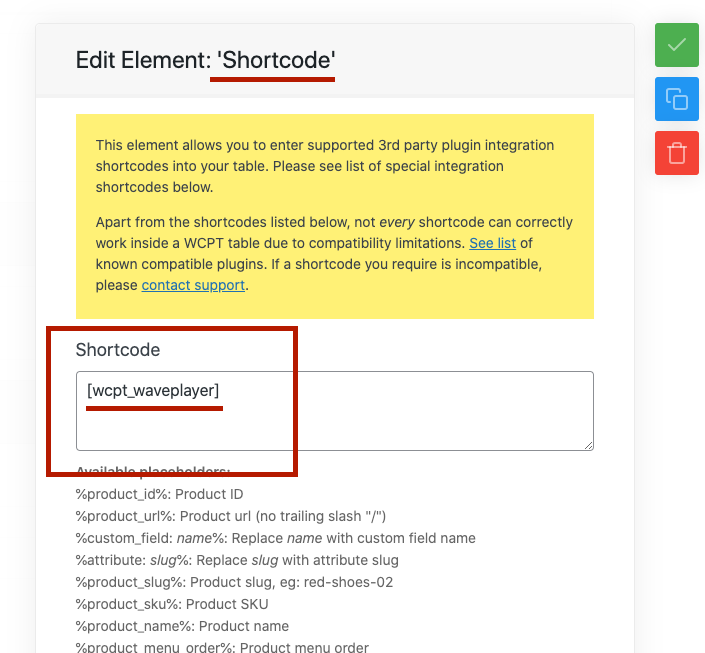
Now in the settings of this Shortcode element, you can see
- The Shortcode input field where you will enter the shortcode.
- Complete list of available 3rd party plugin integration shortcodes.
Scroll down in this Shortcode element to find the WavePlayer integration shortcode.

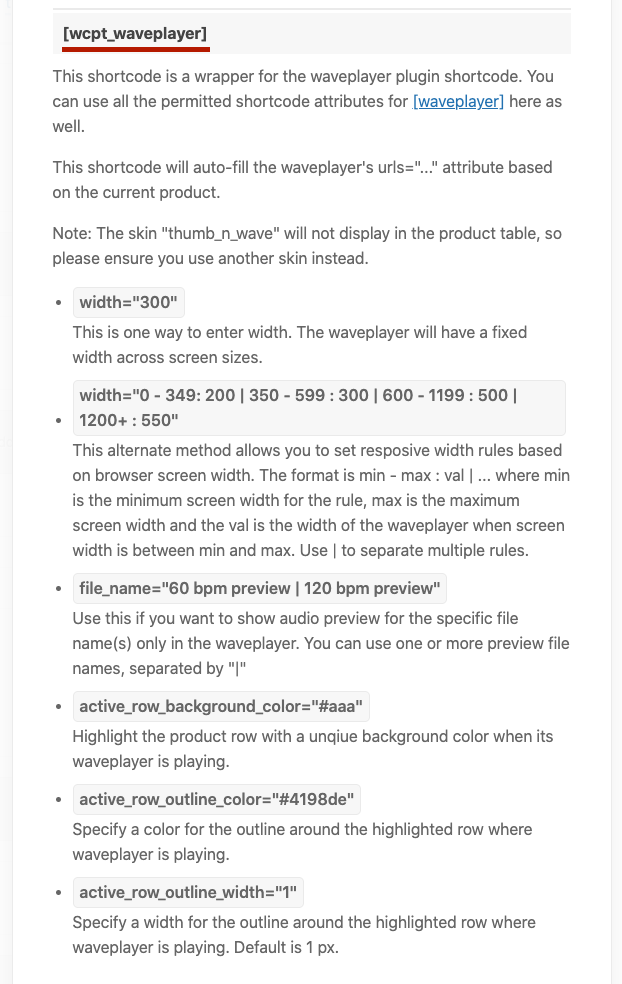
Below is a screenshot taken from the Shortcode element of the WavePlayer integration shortcode and all the available shortcode parameters so that you can use to customize the WavePlayer in the product table.

Now we add copy the waveplayer integration shortcode, scroll up in the Shortcode element and paste it in the input field:

Now you can save your table settings and view the table on the front end. The WavePlayer will be printed in each product row at the location where you placed the Shortcode element in the table template.
How can I make my product table responsive for phones and tablets?
WCPT gives you the ability to create a custom mobile optimized view for your product tables.
Essential tutorial 1 and Essential tutorial 2 both have sections dedicated to making your table responsive. So please see these tutorials. They will provide a clear guide on how to create and customize a responsive view for your tables.
In fact each of the tutorials has a separate dedicated section for optimizing phone view.